How to Cook: Vegetarian Edition
Point-and-click Cooking Game | made with Javascript, Clip Studio Paint
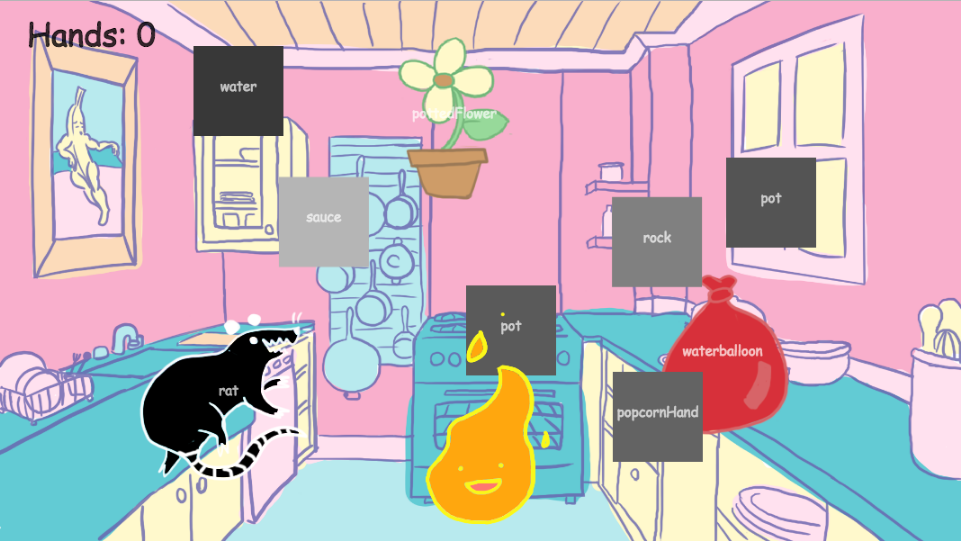
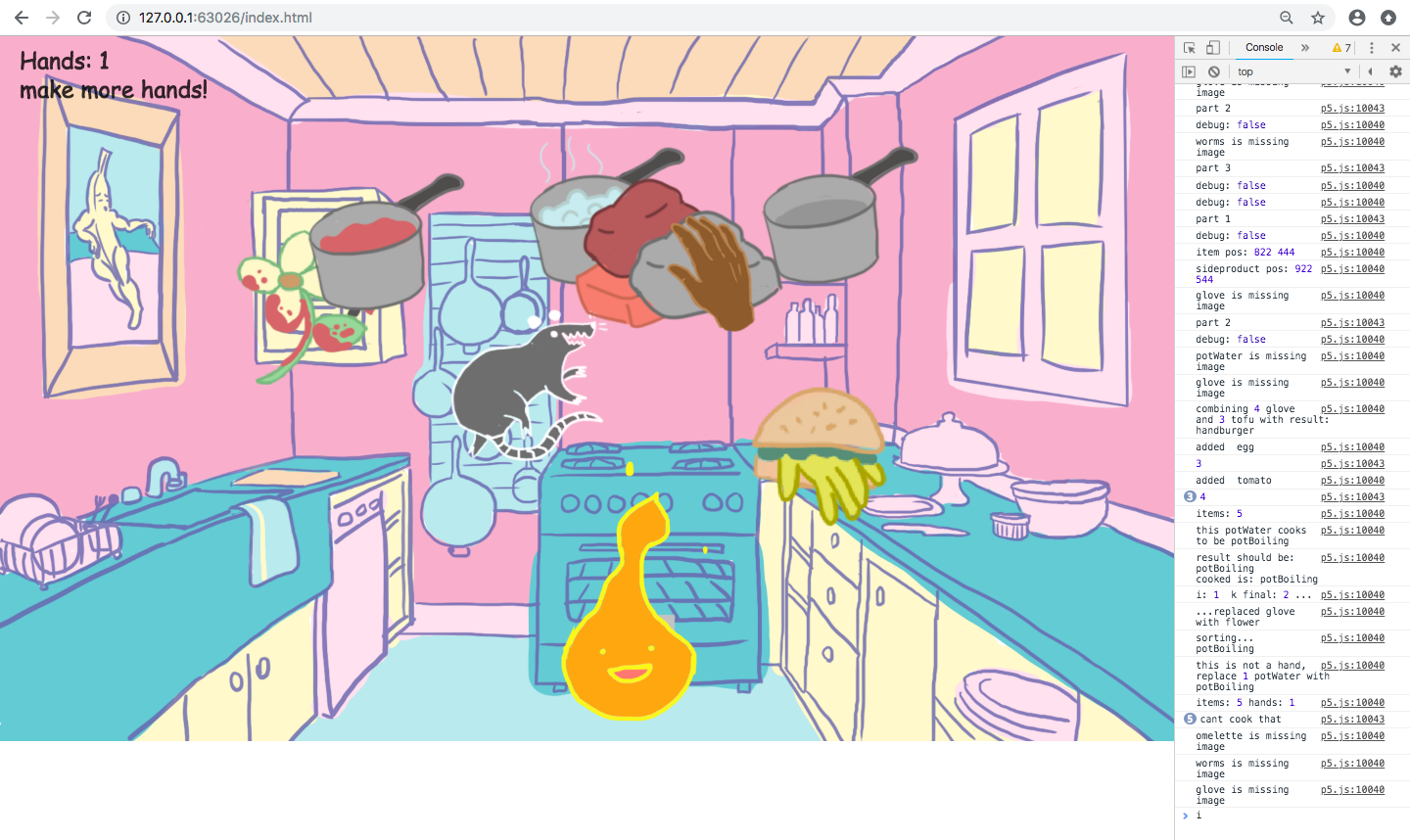
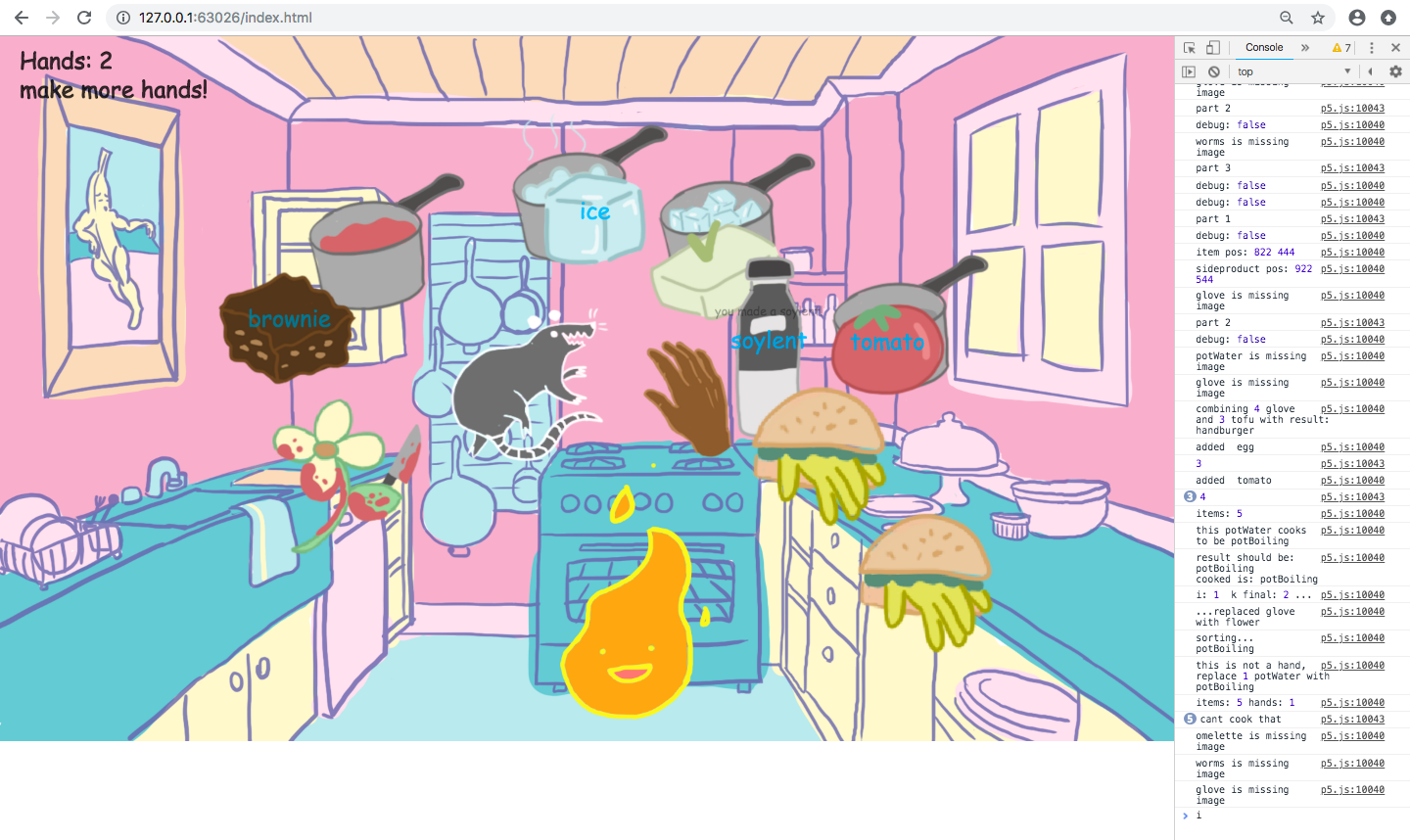
Vic Reyes and I combined our powers to create an absurd game for an Experimental Game Design course at our university. Players try to cook by combining ingredients or passing them through the fire; the goal is to experiment and create as many different hands as possible!
We created this in three weeks as an expansion on our short Wick game. There are many improvements that we would have implemented before the end, though I believe the result is still quite successful!
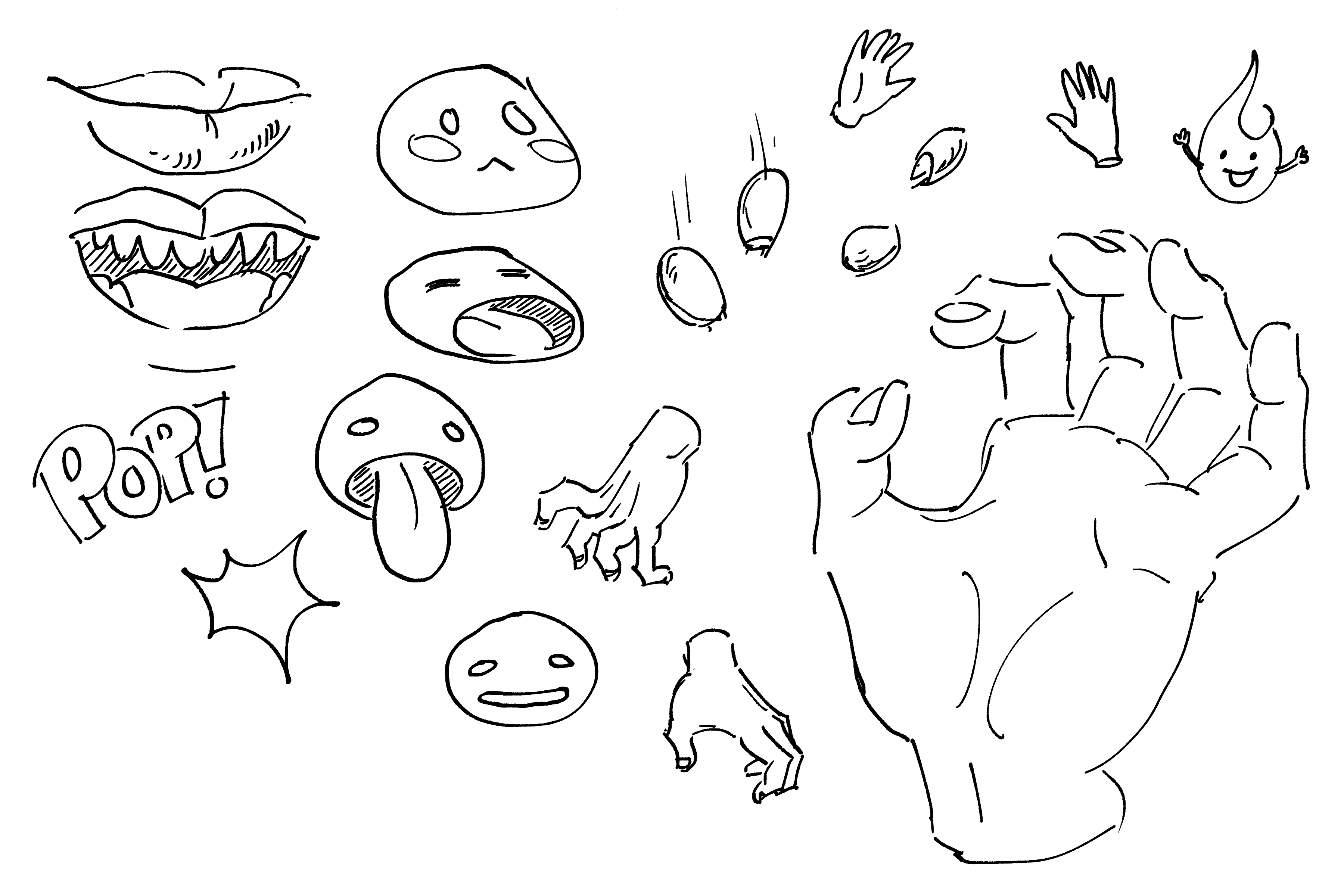
Vic drew all of the hands and ingredients, as well as the background. I wrote the javascript, and contributed the effects and fire animations.
No animals or hands were harmed in the making of this game.

We presented How to Cook along with our classmates in an end-of-semester showcase (featuring Sophia Videva!)
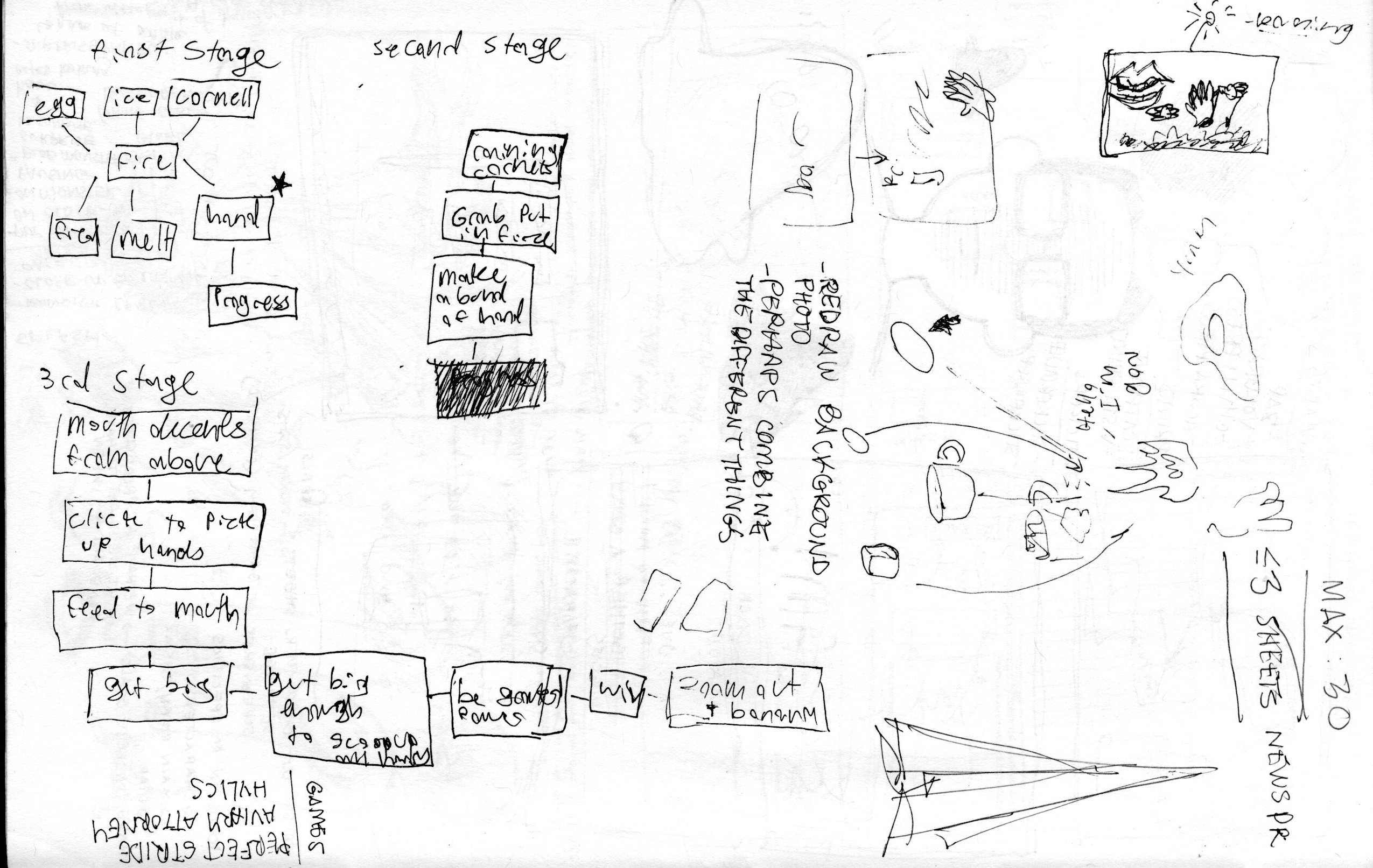
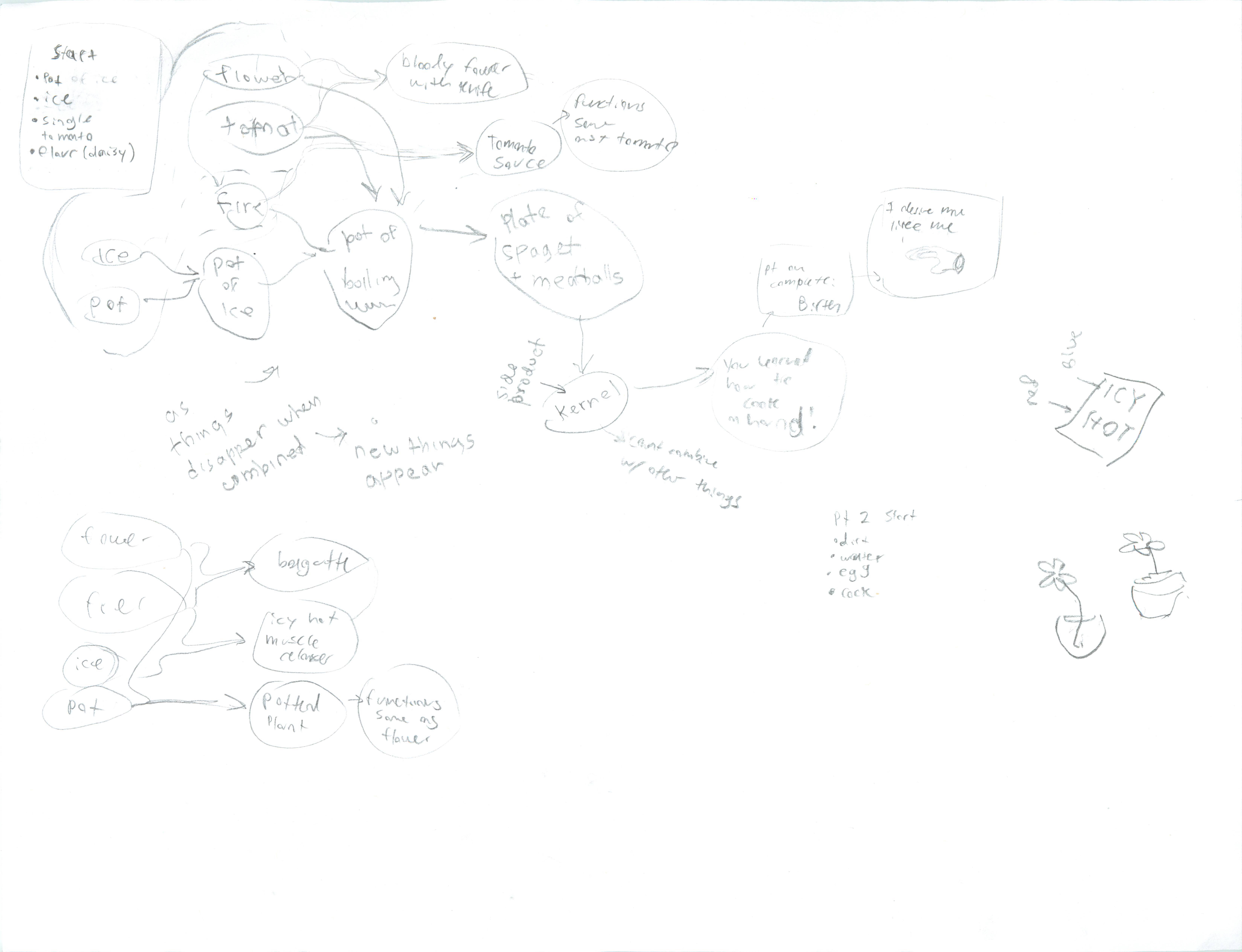
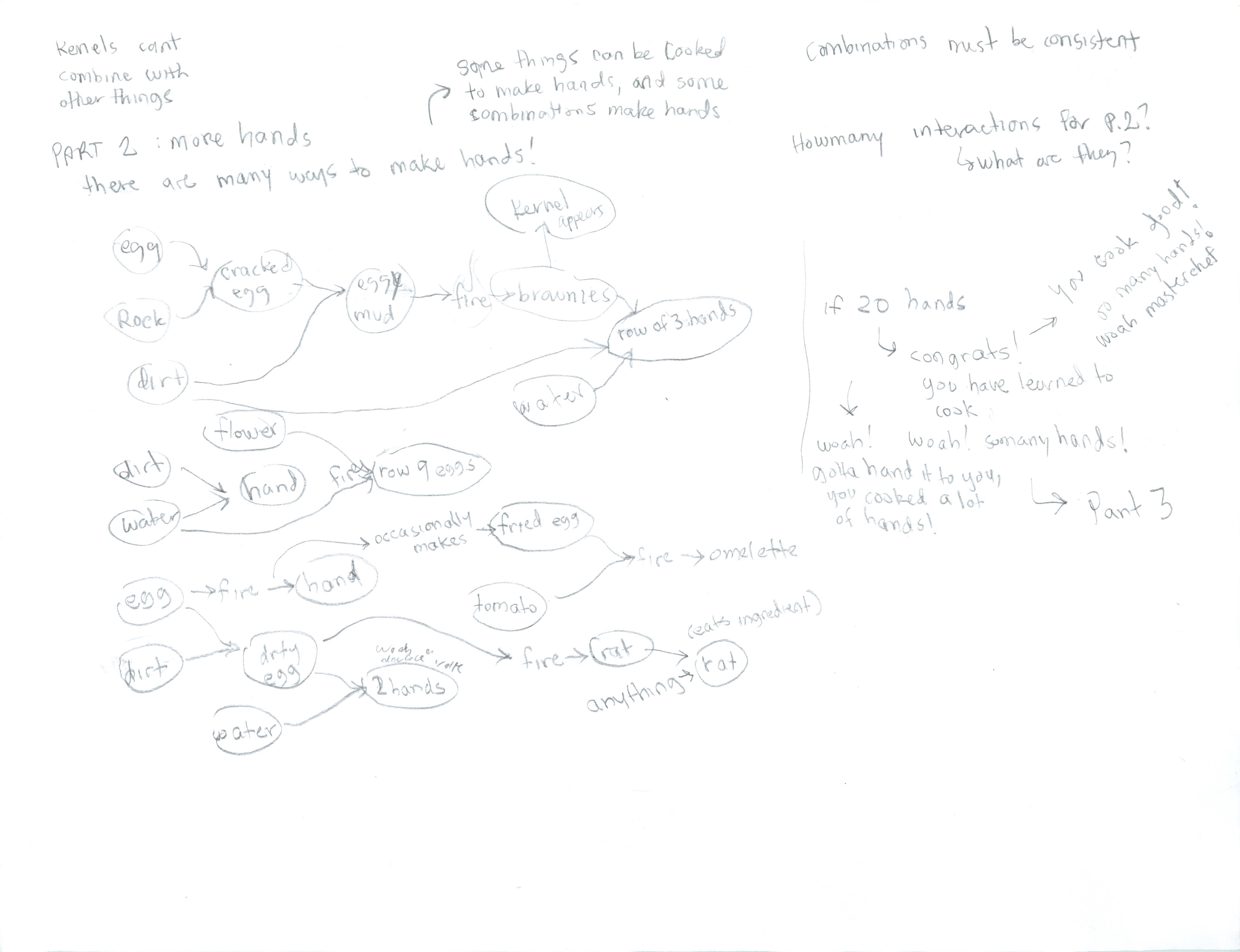
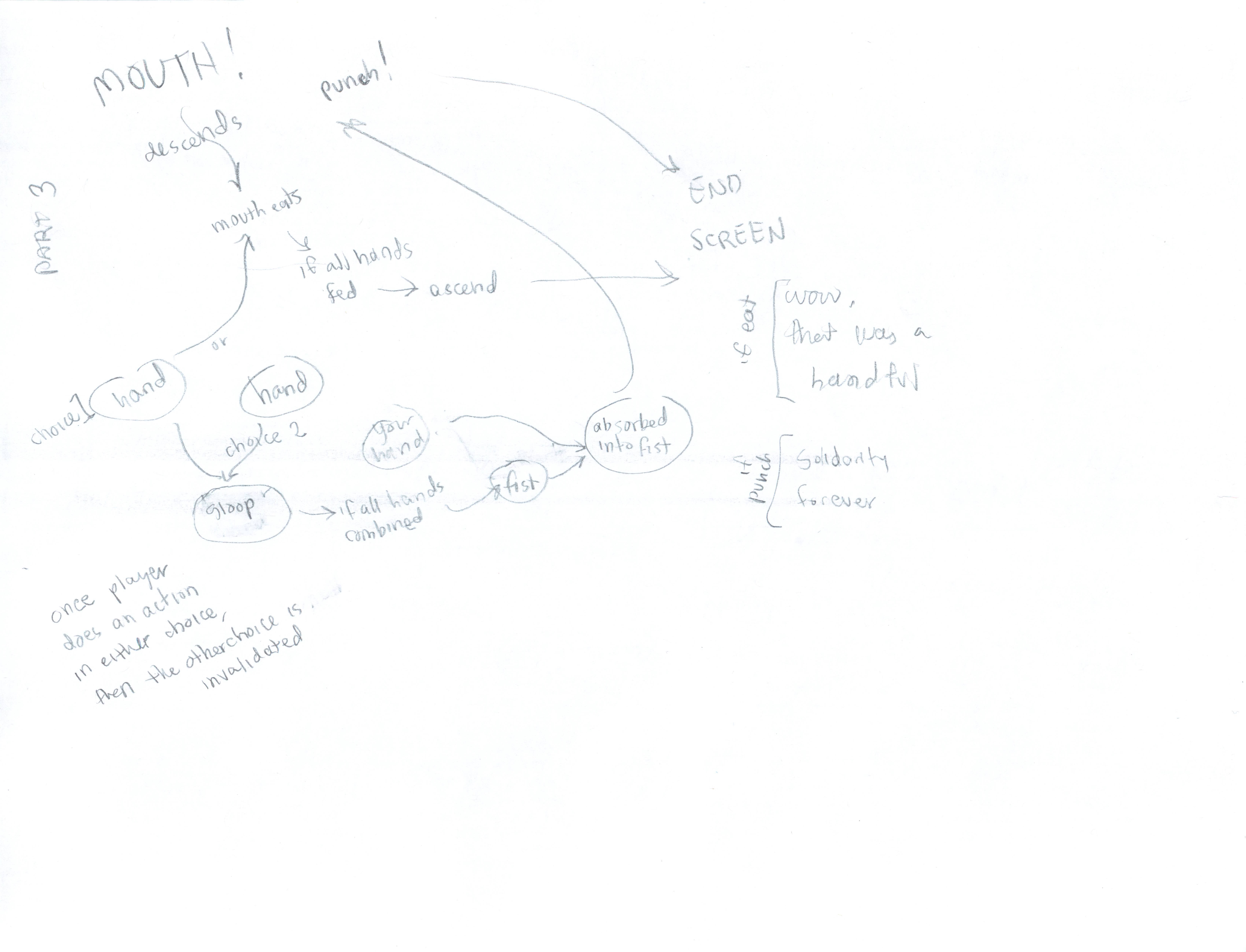
Below are drafts for the flow of each of the three levels and how players might progress, and how we could include an implied "tutorial" level. We eventually developed a large list of potential combinations and their results, with many thanks to our classmates for the fun and productive brainstorming sessions. There are many puns.





While Vic created the ingredient and hand drawings, I started programming and testing, intermittently working on the animated assets in Clip Studio Paint. I used the P5.play library to manage the sprite animations and their collider-boxes, and wrote the rest of the interactions from scratch, such as picking up items and dropping them over others to trigger combinations. Below are the animations used.

The effect when making a successful combination


I decided to use dictionaries to store all the ingredients and their collider metadata, possible combining ingredients, and their results, which allowed for easy organization and data retrieval. It also made adding new combinations as we came up with them quite efficient for us.
For instance, below is a snippet with three of the ingredients in the dictionary and their data.
Likewise, for the images we also kept a text file with a list of the items, named the same as their corresponding images, which we could add to as we went. This made it extremely easy to load and change images as combinations are made in-game, and new ingredients are spawned.
// INGREDIENTS -------
types = {
'pot': { 'colliderShape':'circle', 'colliderSize':50, 'combos': { 'ice': 'potIce', 'flower': 'pottedFlower', 'brownie': 'ghostHand', 'sauce': 'saucePot', 'water': 'potWater'}
},
'ice': { 'colliderShape':'rectangle', 'colliderSize':[60,60], 'combos': { 'pot': 'potIce', 'fire': 'icyHot', 'glove': 'iceHand', 'waterballoon': 'iceHand', 'rock': 'iceHand'}
},
'egg': { 'colliderShape':'circle', 'colliderSize':50, 'combos': { 'dirt': 'dirtyEgg', 'rock': 'crackedEgg', 'fire': 'a chicken', 'tomato': 'omelette', 'tofu': 'soyChickenFinger', 'mist': 'ghostHand', 'bread': 'frenchToast', 'frenchToast': 'soyChickenFinger'}
}
}
Most of the time spent after developing a working version was on adding new ingrdients and combinations (and testing every single one), ironing out the kinks, and plenty of playtesting.
Testing!